1. if-else
(1) if else 조건문

(2) 중첩 조건문
(3) if else if 조건문
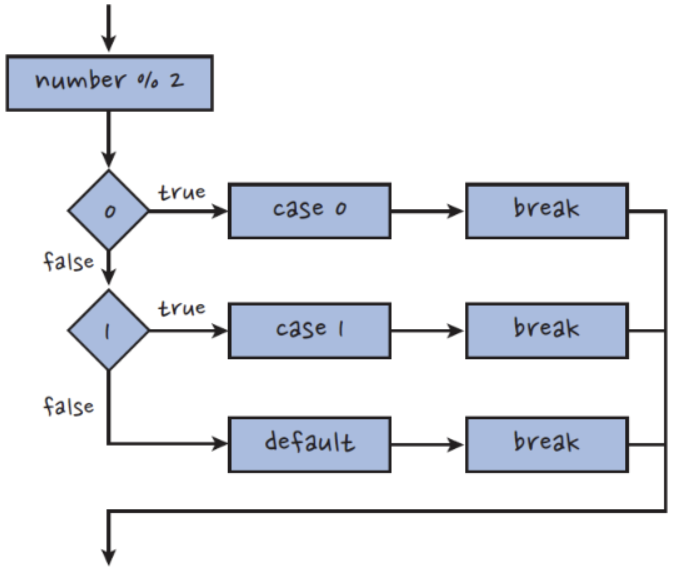
2. switch 조건문

let input = 32;
switch (input % 2) {
case 0 :
console.log("짝수입니다.");
break;
case 1 :
console.log("홀수입니다.");
break;
}
let date = new Date();
//getMonth() 메서드는 1 만큼 작게 return 된다.
switch (date.getMonth() + 1) {
case 12:
case 1:
case 2:
console.log("겨울입니다.");
break;
case 3:
case 4:
case 5:
console.log("봄입니다.");
break;
case 6:
case 7:
case 8:
console.log("여름입니다.");
break;
case 9:
case 10:
case 11:
console.log("가을입니다.");
break;
default:
console("대체 어떤 행성에 살고 계신가요?");
break;
}
3. 삼항 연산자
- <불 표현식> ? <참> : <거짓>
- 불 표현식이 참이라면 <참> return
- 불 표현식이 거짓이라면 <거짓> return
let number = 32;
console.log(number % 2 == 0 ? true : false); // true
console.log(number % 2 == 0 ? "짝수" : "홀수"); // 짝수- 변수가 undefined일 때만 초기화
// 변수가 undefined일 때만 초기화
let test;
test = test ? test : "초기화1";
console.log(test); //초기화1
test = test ? test : "초기화2";
console.log(test); //초기화14. 짧은 초기화 조건문
- || 연산자를 불이 아닌 자료에 사용할 경우
- A || B에서 A가 참이라면 A로 대치
- A || B에서 A가 거짓이라면 B로 대치
- undefined => false
let test;
test = test || "초기화1"; // 초기화1
console.log(test);
test = test || "초기화2"; // 초기화1
console.log(test);반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 자료형 변환 (0) | 2021.10.27 |
|---|---|
| [JavaScript] 자료형 (0) | 2021.10.27 |
| [JavaScript] JavaScript 기초 (0) | 2021.10.27 |
댓글